編集者だってバージョン管理したい
昨今のIT業界では、プログラムコードの管理にGitなどのバージョン管理システムを使用するのはごく一般的です。弊社が制作する記事・書籍の著者はIT関係の方が多く、「プログラムコードと同じようにGitで原稿を管理したい。GitHubで修正内容を確認しながら問題を整理したい」などのご希望から、GitHubを介して組版前の一次原稿を整理・編集する機会も増えています。
しかし、そのような顧客の要望がなくとも、さらには、著者や他の編集者との共同作業が不要でも、編集作業でのバージョン管理システムの利用には、いろいろなメリットがあります。
- 編集中の原稿と元原稿を見比べながら作業できるので、元原稿を最大限に尊重した編集が容易
- いつどのような変更をしたのか気軽に確認できるので、編集内容をあとから確認して調整しやすい。問題が起こったときでも、原因を究明しやすい。
- ありがちな事故から簡単に復帰できる(誤操作でテキストの一部が消えたことに気づかず上書き保存した、自作スクリプトでファイルを壊した、など)
このシリーズでは、VS Code上でGitを操作しながら、編集作業でバージョン管理システムがどのように使えるのか、そして、それがどのような幸せにつながるのか をご紹介いたします。
GitとGitHubはどう違うの?
この記事では、GitHubのことはひとまず横に置き、Gitのみを取り上げます。ですが、まずはGitとGitHub、どう違うのか整理しておきましょう。
- Git:ローカル環境で動作するバージョン管理ソフトウェア。
- 手元のパソコン上で動作する
- 文書やプログラムの変更履歴を記録し管理できる
- 過去の状態に戻したり、複数のバージョンを比較したりできる
- インターネット上のリポジトリ(Git管理プロジェクト)にアクセスしないときは、インターネット接続不要
- GitHub:Gitリポジトリのホスティングサービス
- Gitで管理された文書やプログラムをインターネット上に保存し、他の人と共有するサービス
- 複数人での共同作業を支援する機能(プルリクエスト、イシュー管理など)が使える
- Webブラウザからでも、プロジェクトの閲覧や編集が可能
つまり、Gitはローカル環境でデータの変更を記録・管理するツールであり、GitHubはそのGitで管理されたプロジェクトをインターネット上で共有・共同編集するためのサービスです。GitHubを使用するにはGitが必要ですが、Gitは単独でも使用可能です。
VS CodeでGitを使う
ここでは、オープンソースのエディタであるVisual Studio Code(以下VS Code)からGitを利用する例を取り上げます。
Git自体は、コマンド操作だけで使用できるコンパクトなソフトウェアですが、初めは画面を見ながらマウス操作できるほうが安心ですよね。VS Codeを使えば、通常のアプリケーションと同じ感覚でマウスをポチポチしてGitを利用できます。
Gitのインストール、VS Codeのインストールと拡張機能GitLensについては各サイトの説明を参照ください。
VS CodeでGitによるファイル管理をはじめる
原稿の含まれるフォルダを開く
- VS Codeで「ファイル」→「フォルダを開く」から原稿のあるフォルダを選択します。
Gitリポジトリの初期化
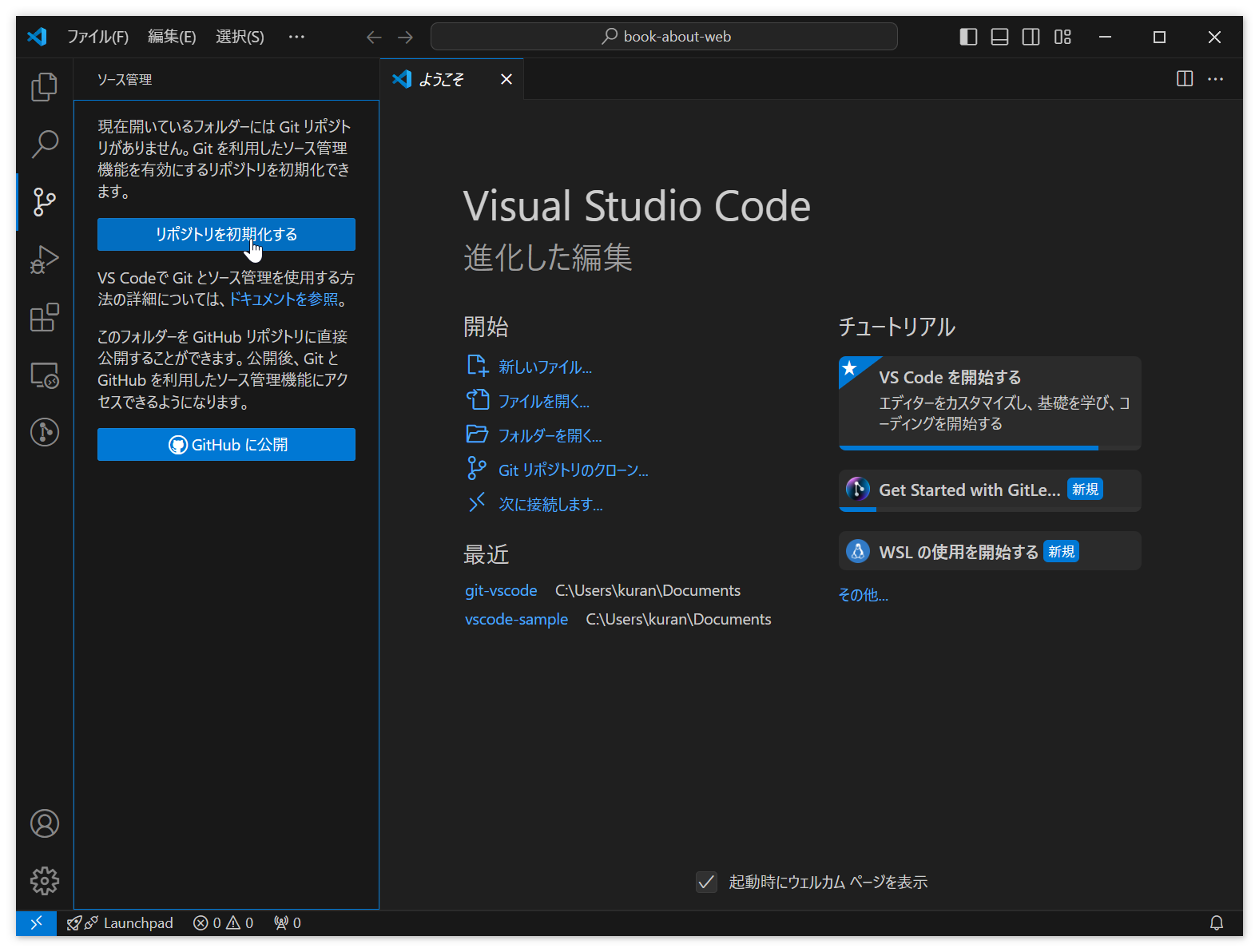
- 画面左側の「ソース管理」アイコン(分岐のようなアイコン)をクリックします。
- 「リポジトリの初期化」ボタンをクリックします。

なお、2の作業をコマンドで行うときは、次のようになります。
$ cd <対象のフォルダのパス>
$ git init
※ リポジトリとは、Gitが管理するデータをまとめておく入れ物のようなものです。
ステージングとコミット
Gitにはステージング、コミットという概念があります。
Gitでは、ファイルを対象のフォルダに置いただけで管理対象になるわけではありません。「新しいファイルをリポジトリに追加します」「ファイルの変更内容をリポジトリに追加します」とGitに指示しなければいけません。この作業は、ステージングとコミットという2つの段階にわかれます。
荷物の配送に例えるならば、ステージングは「段ボールへの荷物の箱詰め」、コミットは「フタをして出荷」にあたります。
世の中には、「一度登録しておけば、変更したファイルが自動で箱詰めされるので、それを送ればよい」タイプのバージョン管理システムも存在しますが(Subversionなど)、Gitの場合はこの2つの工程が分割されるので、上手に使えば、1つひとつのコミットのテーマを明確にして、後から見直したときにわかりやすいよう変更内容を整理できます。
※ たとえば、〈今回の変更は「インターフェイス」と「インターフェース」の用語統一についてだったので、作業中に見つけた誤脱字の修正は、今回のコミットには含めないで別のコミットに入れておこう〉とか。

ステージングは箱詰め作業。出荷(コミット)前に必要(ChatGPTによるイメージ図☺)
最初のコミット
VS Codeでファイル変更をステージングし、コミットする方法は次のとおりです。
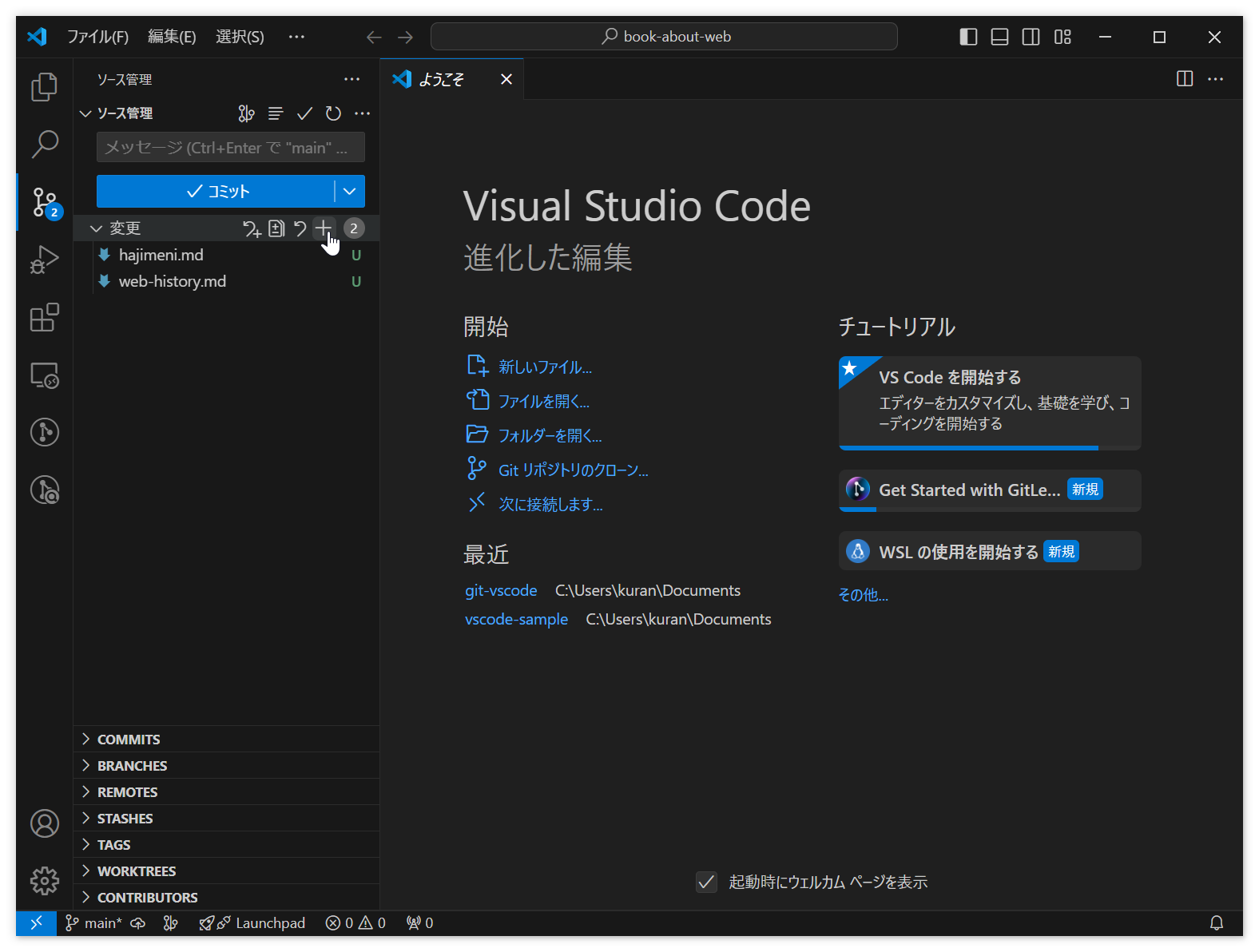
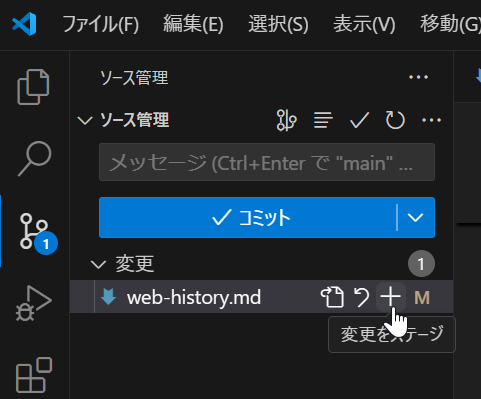
- 変更のステージング:「変更」の横の「+」アイコンをクリックして全ファイルをステージングします。

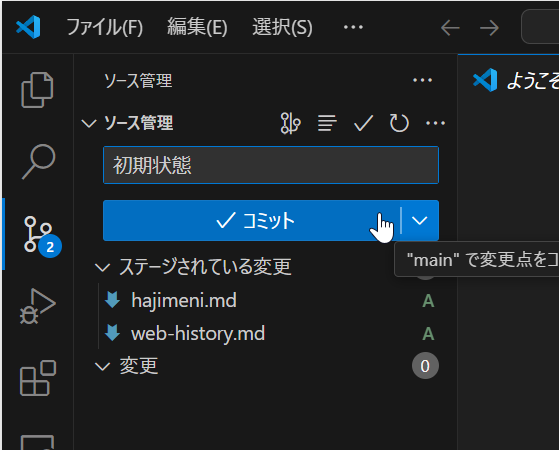
- コミットメッセージの入力:「初期状態」などと入力します。
- コミットボタン(チェックマークアイコン)をクリックしてコミットします。

おめでとうございます。 これで、みなさまのファイルが無事にGitの管理下におかれました。
編集途中の状態を保存する
- 原稿ファイルを編集します。VS CodeでGit操作をするならば、普通は編集もVS Codeで行うと思いますが、別のアプリケーションを使っても特に問題あるわけではありません(Gitリポジトリには、画像などのバイナリファイルも追加できますが、それらは当然、VS Code以外のアプリケーションで編集することになります)
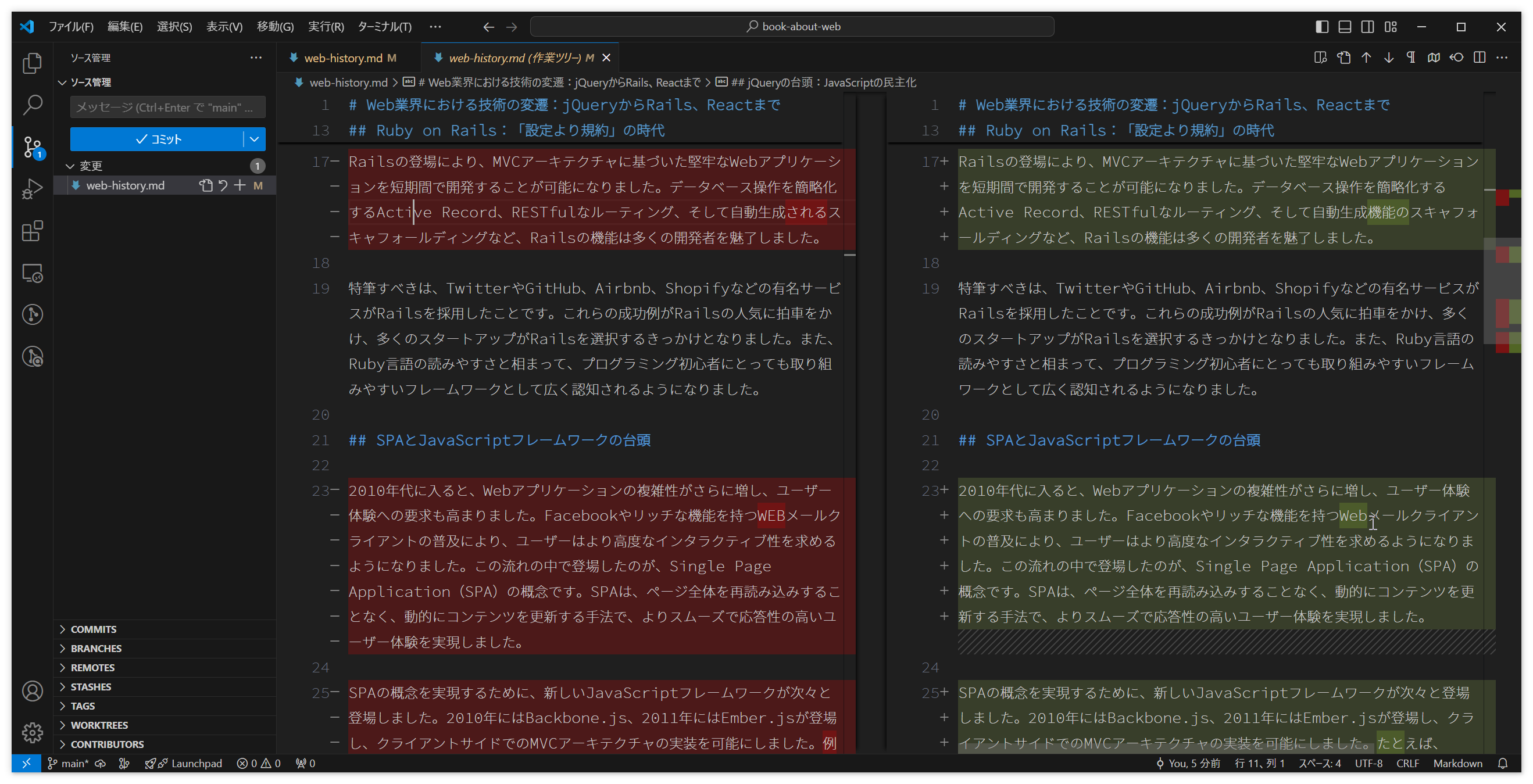
- ソース管理ビューに変更されたファイルが表示されます。クリックすると今回の編集内容が差分表示されるので、修正ミスなどがないか、元原稿とニュアンスが変わってしまった箇所はないか確認します。

※ なお、このテキストはClaude 3.5 Sonnetに「2000年以降のWebの歴史を技術的側面から2000字程度で解説して」とお願いして得た出力です。結構まともで感心しますね…。
- 変更したファイルの横にある「+」アイコンをクリックして、変更をステージングします。

これは次のコマンドに相当する操作です。
$ git add web-history.md
- ステージングエリアの上部にあるメッセージ入力欄にコミットメッセージを入力し(例:「はじめにを追加」「誤脱字の修正」など)、チェックマークアイコンをクリックして、ステージングされた変更内容をコミットします。

これは次のコマンドに相当する操作です。
$ git commit -m '用語統一(WEB→Web、例えば→たとえば)'
コミット履歴を確認する
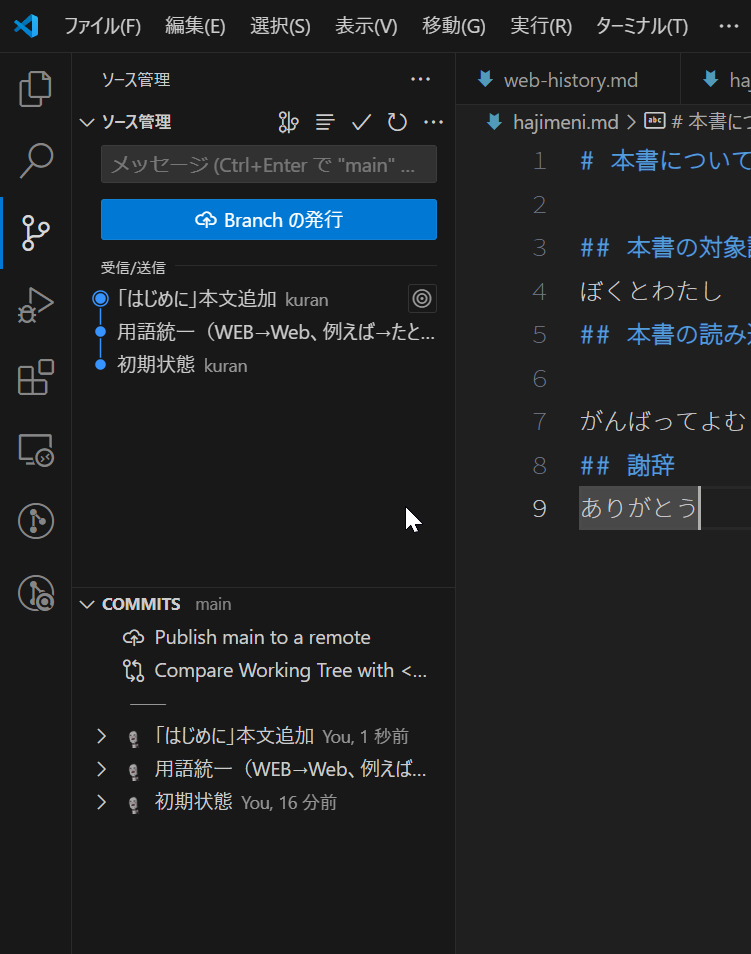
サイドバーの「ソース管理」ビューからをこれまでのコミット履歴を確認できます。

コマンドを使用する場合は次のようになります。
$ git log
# 最近のコミット5件を見る場合
$ git log -5
# 表示をコンパクトにする
$ git log --oneline
注意点:
- コミットはそれなりに細かく実行したほうが、Git管理のメリットが得られやすくなります(ついつい忘れがちですが…)。
- コミットメッセージはできるだけ具体的に書くと、後から見返したときにわかりやすくなります。
以上で、Gitでファイルが管理される状態にして(リポジトリの初期化)、ファイルの変更を登録(コミット)できました。次の記事では、編集作業でGitの機能をつかって何ができるのか見ていきます。
(R&D かつの)